
MailChimp est un autorépondeur qui permet de créer, automatiser et gérer efficacement une newsletter. Il est utilisé par plus de 15 millions de personnes. Si MailChimp est aussi populaire c’est par ce qu’il est performant. Mais aussi et surtout par ce qu’il est gratuit, dans la limite de 2 000 inscris et 12 000 mails envoyés par mois. Ce qui laisse une bonne marge pour commencer. MailChimp est un outil très complet, avec de nombreuses options, alors au début il nécessite un temps d’adaptation. De plus, cet auto-répondeur est en anglais, ce qui ne facilite pas forcément sa prise en main. Alors j’ai décidé de rédiger ce « petit » tutoriel/guide pour vous aider à prendre en main MailChimp plus facilement…
SOMMAIRE :
S’inscrire sur MailChimp
Bien évidemment dans un premier temps il faut s’inscrire sur MailChimp. N’oubliez pas ensuite de confirmer votre inscription en cliquant sur le lien que vous recevez par email. Ensuite il vous suffira de compléter les informations demandées par MailChimp puis vous aurez alors accès à votre compte.
Créer une liste d’abonnés
Dans un premier temps il faut créer une liste dans laquelle seront regroupés vos abonnés. Par la suite on peut créer plusieurs listes d’abonnés si besoin.
Normalement, votre première liste d’abonnés est automatiquement créée dès votre inscription. Vous l’a trouverez dans l’onglets « Lists » de votre compte MailChimp. Normalement cette liste ne compte qu’un seul abonné pour le moment, c’est vous.
Si vous n’avez pas de liste qui apparait (comme celle que j’ai encadré en bleu) alors il faut en créer une en cliquant sur le bouton « Create list », encadré en violet. Puis il faut renseigner les informations demandées :
MailChimp vous demandera également de renseigner d’autres informations, comme votre adresse par exemple, pour respecter certaines obligations légales.
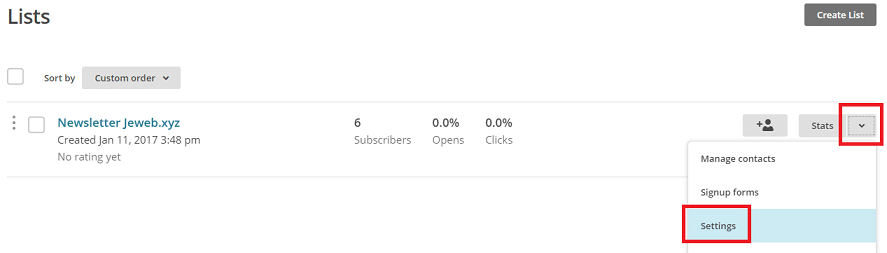
Comme vous pouvez le voir dans l’encadré en rouge, sur la capture d’écran ci-dessus, vous pouvez (devez) informer vos lecteurs en leur disant pourquoi ils reçoivent vos (futurs) emails. Si votre liste a été créée automatiquement ce champ n’est peut-être pas personnalisé. Pour remédier à ce problème il faut aller dans la section « settings » de la liste concernée comme ceci :
Puis cliquez sur : « Required email footer content ». Et vous pourrez alors personnaliser le petit message de rappel que j’ai encadré en rouge un plus haut, si ce n’était pas déjà fait.
Maintenant il faut configurer le formulaire d’inscription que l’on souhaite présenter aux internautes. Pour cela, il faut sélectionner la liste de notre choix, ou cliquer sur la petite flèche que j’avais encadré en rouge sur la dernière capture d’écran ci-dessus. Ensuite il faut sélectionner l’onglet « Signup forms » puis « General forms » :
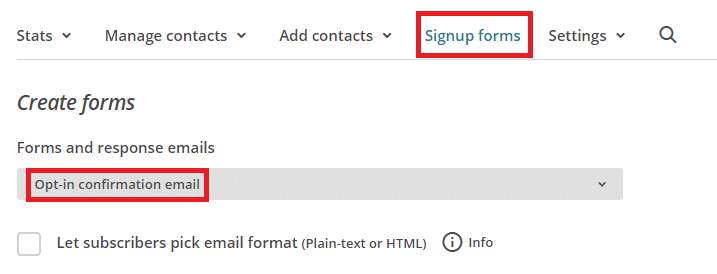
Vous arrivez alors sur une nouvelle page. Dans un premier temps vérifiez que le champ « Forms and response emails » soit bien réglé sur « Signup form », comme ceci :
Un peu plus bas sur cette même page vous allez pouvoir configurer votre formulaire d’inscription. Pour le moment vous pouvez y voir un formulaire qui ressemble à celui-ci :
Donc normalement vous avez trois champs d’informations à remplir sur votre formulaire d’inscription. Le premier est obligatoire (adresse email), le deuxième et le troisième (prenom/nom) sont facultatifs par défaut.
Vous pouvez tout personnaliser. J’ai encadré et numéroté les éléments principaux, dans l’ordre :
- Lorsque vous sélectionner un élément de votre formulaire, ces deux boutons apparaissent. Le bouton « + » vous permet de dupliquer le champ concerné. Le bouton « – » permet de le supprimer. Si vous souhaitez supprimer un élément MailChimp vous demandera de confirmer votre intention en renseignant le mot « DELETE » puis en confirmant.
- En cliquant sur l’onglet concerné vous aurez la possibilité d’ajouter des champs supplémentaires à votre formulaire d’inscription : numéro de téléphone, date d’anniversaire, etc…
- Pour donner un nom au champ concerné.
- Si vous cochez cette case ça veut dire que vous rendez le champ concerné obligatoire. Si la case est décoché ça veut donc dire que les internautes ne sont pas obligés de renseigner ce champ pour s’inscrire à votre newsletter.
Personnellement je supprime tous les champs pour ne garder que celui où il faut renseigner l’adresse email. Mais dans une stratégie d’email marketing il peut être intéressant de connaitre le prénom de ses abonnés. Donc à vous de voir. 🙂
Traduire le formulaire d’inscription
Vous pouvez traduire vos formulaire d’inscription depuis l’onglet « Translate it » :
Par la même occasion vous pouvez modifier certaines traductions si elles ne vous conviennent pas.
Sur cette capture d’écran vous pouvez voir que j’ai encadré un élément en vert. Il s’agit d’un lien qui conduit à votre formulaire d’inscription MailChimp. Donc ça peut être utile si vous souhaitez partager ce lien autour sur vos réseaux sociaux. Et si vous souhaitez vous abonner à la newsletter de Jeweb.xyz voici le lien : http://eepurl.com/c0o841. 😉
Personnaliser le mail de confirmation pour les futurs abonnés
Lorsqu’ils s’abonneront, vos visiteurs recevront un mail contenant un lien de confirmation. Pour personnaliser ce mail il vous suffit de sélectionner « Opt-in confirmation email ».
En descendant un peu plus bas sur cette page vous pourrez personnaliser le mail de confirmation facilement. Il suffit de modifier le texte et le titre.
Normalement ce mail est déjà traduit en français suite aux modifications que l’on a fait précédemment. Si ce n’est pas le cas, sur cette page vous avez également accès à l’onglet « Translate it » pour sélectionner votre langue.
Mise à jour 16/04/2018 : Si l’email de confirmation ne semble pas être activé sur votre compte MailChimp mais que vous souhaitez l’activer, rendez-vous dans : « Settings > List name and campaign defaults ». Puis cochez la case : « Enable double Opt-in ».
Rediriger les abonnés vers son site après confirmation (et peut-être offrir un cadeau ?)
Donc pour s’abonner à notre liste, nos visiteurs doivent confirmer leur inscription en cliquant sur un lien dans le mail de confirmation que l’on a personnalisé ci-dessus.
Après qu’un abonné à confirmé son inscription, il y a deux options :
- Première option : on avertit l’abonné par email que son inscription à bien été confirmée. Via un mail ressemblant à ceci :
Le texte présent dans cet email reste personnalisable.
- Deuxième option (celle que je choisis) : On redirige l’abonné vers notre propre site quand il clic sur le lien de confirmation. De préférence sur une page qui lui informe que son inscription est bien confirmée.
Personnellement j’ai donc choisis de rediriger l’internaute vers mon propre site. J’ai donc créé une page spécialement pour ça : https://jeweb.xyz/inscription-confirmee/.
Pour informer l’abonné que son inscription est bien prise en compte j’ai simplement mis un petit message :
Cette deuxième option présente plusieurs avantages non-négligeables :
- Ça fait quand même plus pro. Car le mail de MailChimp n’est pas très « sexy ».
- On fait directement revenir l’abonné sur notre site. Ce qui offre là aussi plusieurs avantages.
- On peut offrir un petit cadeau. Par exemple un lien pour télécharger un petit guide pratique au format PDF réservé aux abonnés. Vous savez, beaucoup de blogueurs mettent en place cette stratégie pour obtenir plus d’abonnés : « Abonnez-vous et recevez gratuitement 10 conseils pour ceci cela… » et ils livrent leurs fameux conseils au format PDF ou autre.
Petite astuce au passage : Si vous choisissez de faire comme moi, c’est à dire de rediriger les abonnés vers une page de votre site. Je vous conseil fortement de mettre votre page en « noindex », pour que Google évite de l’indexer dans son moteur de recherche. Par ce que cette page contient certainement très peu de contenu pertinent, et indexer ce genre de page peut pénaliser votre référencement.
Que vous choisissez la première ou la deuxième option pour informer à vos abonnés que leur inscription est bien confirmée, vous devez personnaliser ça dans la section « Confirmation thank you page ». Comme ceci :
Le mail de bienvenue
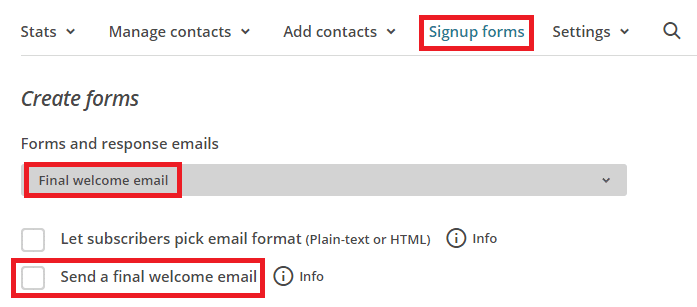
MailChimp permet également d’envoyer un mail de bienvenue aux nouveaux abonnés. On peut activer cette option dans la catégorie « Final welcome email » :
On peut donc personnaliser le message de cet email. Personnellement je n’ai pas activé cette fonctionnalité car je n’en ai pas l’utilité pour le moment. Mais j’imagine que ce mail peut avoir une certaine importance si on a une vraie stratégie d’email marketing.
Intégrer le formulaire d’inscription MailChimp sur son site
On a configurer le formulaire d’inscription un peu plus tôt dans cet article. Puis effectuer quelques réglages. Maintenant on peut intégrer le formulaire d’inscription sur son site web. Histoire de convertir une partie des visiteurs en abonnés.
Il y a plusieurs solutions pour intégrer un formulaire MailChimp sur son site. Moi je vais vous parler des deux solutions les plus simples :
1- Vous utilisez WordPress – Installation du formulaire via un plugin
Donc si vous avez créé votre site avec WordPress, il y a un plugin pour nous aider à intégrer et gérer facilement un ou plusieurs formulaires d’inscription. 🙂
Ce plugin c’est MailChimp for WordPress.
Grâce à cet extension vous pouvez facilement intégrer un ou plusieurs formulaires d’inscription sur votre site WordPress.
Une fois que vous avez téléchargé et activé ce plugin sur votre site, vous devez récupérer une « API key » qui vous permettra de connecter votre site avec votre compte MailChimp.
Pour récupérer cette clé d’activation il faut dans un premier temps se rendre dans la catégorie de MailChimp prévue à cet effet. Voici le chemin :
Un peu plus bas sur cette même page vous devez ensuite créer votre clé puis la copier :
Ensuite il vous suffit de coller cette clé dans le plugin WordPress, dans le champ prévu à cet effet :
Ensuite pour créer votre formulaire d’inscription il faut vous rendre dans la catégorie « formulaires » :
Vous pouvez traduire les éléments que j’ai encadré/souligné en violet. Personnellement j’efface la ligne de code suivante :
<label>Email address: </label>
Par ce que je n’en ai pas l’utilité. Donc ça c’est selon les besoins de chacun.
Une fois que votre formulaire est créé vous pouvez l’intégrer très facilement n’importe où sur votre site. Grâce au « shortcode » qui se trouve un peu plus bas sur la même page :
Voila donc vous avez juste à coller ce shortcode là où vous souhaiter faire apparaître votre formulaire d’inscription. Sinon, ce plugin propose également un widget que l’on peut installer en 1 clic dans la sidebar. Widget que l’on retrouve donc dans la catégorie : « Apparence > Widgets », de WordPress.
Dernière chose, si vous avez plusieurs listes sur MailChimp, vous pouvez sélectionner celle de votre choix (celle que vous voulez remplir d’abonnés en gros) dans « MailChimp for WP > Formulaires > Paramètres ».
2- Vous n’utilisez pas WordPress – Installation manuelle
Si vous n’avez pas utilisé WordPress pour créer votre blog. Il faut copier le code HTML de votre formulaire puis le coller sur votre site à l’endroit où vous le souhaitez.
Pour trouver le code HTML de votre formulaire d’inscription rendez-vous sur MailChimp, sélectionnez votre liste, puis « Signup forms » et enfin « Embedded forms ».
Cela vous conduira vers une nouvelle page où vous trouverez le code HTML de votre formulaire, sous le titre « Copy/paste onto your site ».
Maintenant je vais vous montrer comme on envoi un email, une newsletter, aux abonnés. 🙂
Dans un premier temps il faut se rendre dans la catégorie « Campaigns » puis cliquer sur « Create campaign ».
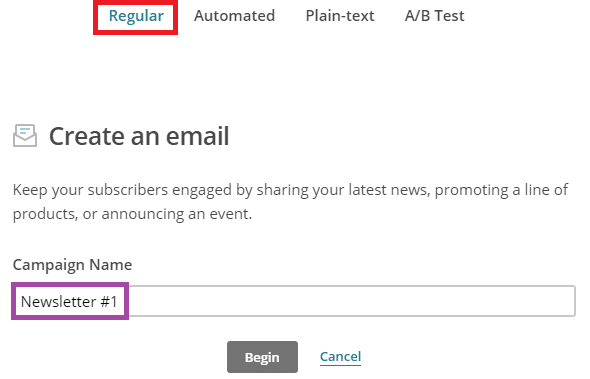
Une popup s’ouvre dans laquelle il faut cliquer sur « Create an Email ». Plusieurs options sont alors disponibles. Pour commencer je sélectionne « Regular », car pour le moment je veux envoyer une simple newsletter aux abonnés. Puis je renseigne un nom pour cette première campagne, moi j’ai tout simplement mis « Newsletter #1 ». C’est simplement le nom de la campagne, ce n’est pas le titre du mail que l’on va envoyer.
Une fois que vous aurez validé cette étape. Vous arrivez sur une autre page où MailChimp vous demande si vous souhaitez envoyer cette newsletter à toute votre liste d’abonnés, ou à un groupe d’abonnés en particulier. Mais étant donné que c’est notre première newsletter, on l’envoi généralement à toute la liste.
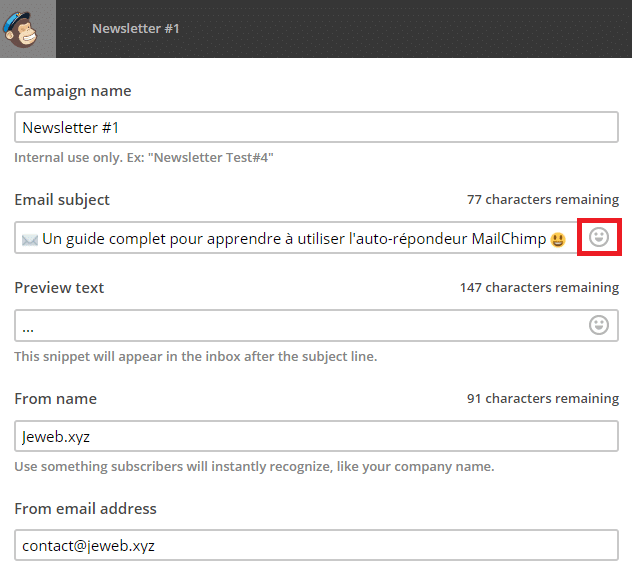
Ensuite on arrive sur une page où l’on doit renseigner quelques informations, comme par exemple le sujet du mail que l’on souhaite envoyer.
L’option que j’ai encadré en rouge sur la capture d’écran ci-dessus permet d’insérer des émojis, des petits icônes, dans le titre du mail. Si je l’ai mis en valeur c’est par ce que je pense que c’est une option très intéressante qui peut inciter les abonnés à ouvrir le mail. 🙂
Sur cette même page vous trouverez d’autres options à cocher/décocher. Mais dans le cas présent il n’est pas nécessaire de s’y attarder, personnellement je laisse les réglages par défaut pour le moment.
Une fois que l’on a renseigné les informations demandés on clic sur « Next » en bas à droit et on arrive au choix du design que l’on souhaite personnaliser et utiliser :
Au niveau du design on a pas mal de choix disponibles. On peut choisir d’utiliser un template ou un thème, que l’on peut personnaliser entièrement selon les besoins. On peut également choisir de créer/importer son propre modèle de A à Z (« Code your own ») ou d’utiliser un modèle de newsletter que l’on a déjà sauvegardé/envoyé par le passé.
Dans mon cas je choisis le template « Tell A Story ». Une fois que l’on a choisit son template on obtient un truc dans ce genre là :
Ici on peut donc personnaliser la newsletter que l’on souhaite envoyer.
Sur cette capture d’écran j’ai encadré plusieurs fonctionnalités que j’ai également numéroté. L’option n°1 permet de déplacer les différents éléments pour les positionner selon nos besoins. Les options n°2 permettent de modifier, dupliquer ou supprimer l’élément concerné. Et enfin, sur la droite (n°3), on peut cliquer sur l’élément de notre choix et le glisser/déposer où on veut dans le mail.
Dès que vous passez la souris sur un élément, ou que vous cliquez dessus, différentes options de personnalisation apparaissent. Vous pouvez modifier les couleurs, le texte, importer des images, insérer des liens, des boutons pour vos réseaux sociaux et autres appels à l’action, etc etc… Vous pouvez même faire glisser une image depuis un dossier de votre ordinateur vers la newsletter pour aller plus vite.
Je ne vais pas rentrer dans tous les détails, toutes les fonctionnalités de personnalisation, par ce que qu’il y’en a beaucoup trop. Je pense qu’une vidéo serait plus adaptée pour présenter tout ça…
Une fois que l’on a fini de personnaliser le design et le contenu de la newsletter, on peut l’enregistrer pour gagner du temps les prochaines fois. Par la même occasion on peut aussi s’envoyer un email test à l’adresse de notre choix pour avoir un meilleur aperçu (limité à 12 tests par campagne et par 24h, en version gratuite).
Une fois que l’on a terminé de personnaliser sa newsletter. On clic sur Next en bas à droite et on arrive sur la page de confirmation.
Sur cette page de confirmation, MailChimp nous dresse une liste de ce qui a été fait ou non. Donc pratique pour vérifier rapidement que l’on a rien oublié. Une fois que c’est ok pour nous, on peut envoyer la newsletter en cliquant en bas à droite sur « Send ». Ou alors on peut planifier à l’avance la date et l’heure de l’envoi en cliquant sur « Schedule ».
MailChimp a bien entendu pensé aux blogueurs. Si on veut, on peut décider d’envoyer automatiquement une newsletter après chaque article publié sur notre blog, grâce au flux rss.
Pour créer ce type de newsletter. Rendez-vous sur votre tableau de bord MailChimp dans « Campaigns », puis « Create Campaign ». Une popup s’ouvre, et il faut alors sélectionner « Automated » puis « Share blog updates ».
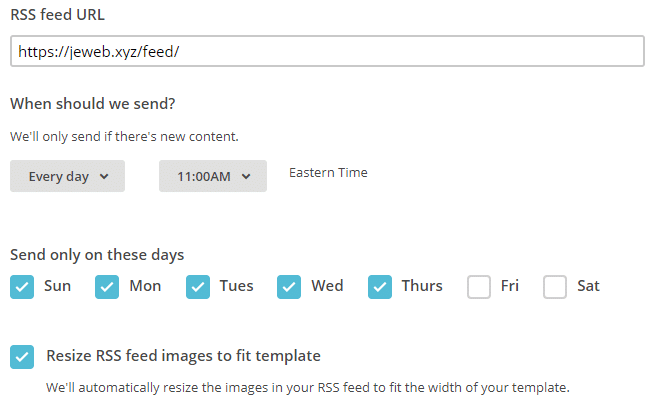
Sur la page suivante vous devez renseignez 3 éléments :
- Le lien du flux RSS de votre blog. Si vous passez par un lecteur de flux RSS externe tel que Feedburner vous pouvez mettre ce lien. Si vous ne connaissez pas le lien du flux RSS de votre blog, renseignez le lien de la page d’accueil et MailChimp devrait le détecter automatiquement.
- La date et l’heure d’envoi. À chaque fois que vous publierez un article celui-ci sera envoyé par email au moment de votre choix. Moi personnellement j’autorise l’envoi des emails presque tous les jours, sauf le vendredi et le samedi car le trafic de mes sites chutent à ces moments là. Pour l’heure j’ai mis à 11h du matin, je sais pas si c’est optimal mais ça me parait bien.
- « Resize RSS feed images… ». Cette option permet de redimensionner les images du flux RSS pour les adapter à la largeur du modèle d’email. Moi j’utilise des images assez larges pour illustrer mes articles donc j’ai préféré cocher cette case.
Ce qui donne ceci :
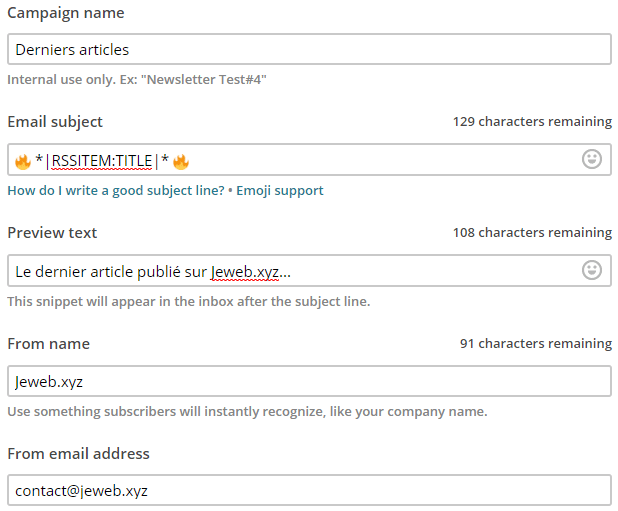
Ensuite vous devrez renseigner les différentes informations nécessaires : titre de la newsletter, sous-titre, votre nom ou celui de votre blog puis votre adresse email.
Des options sont également disponibles sur la page, mais personnellement je n’en ai pas l’utilité donc je laisse la configuration par défaut.
Dans ma capture d’écran ci-dessus vous pouvez voir que le titre est un code : *|RSSITEM:TITLE|*. Ce code me permet d’afficher le titre de mon dernier article dans le titre de la newsletter.
Puis j’ai mis deux petits émojis en forme de flamme histoire d’attirer l’attention et tenter d’augmenter le nombre d’ouvertures… Mais surtout par ce que je trouve ça stylé. 😎
L’étape suivante consiste à choisir un template/thème pour sa newsletter. Ensuite il faut le personnaliser. Personnellement je supprime presque tous les éléments déjà présents dans le corps de l’email. Je garde juste le logo et les informations en bas de l’email (que je traduis évidemment).
Puis, pour faire au plus simple, on sélectionne le module « RSS items » que l’on place dans le corps du mail :
Je vous recommande également de bien prendre le temps de tester votre newsletter avant de l’activer. Pour vérifier que les liens s’ouvrent correctement, que le contenu s’affiche comme vous le souhaitez, etc etc…
Pour vous envoyez des emails test il faut cliquer sur « Preview and Test » en haut à droite, puis « Send a test email », et enfin il suffit de renseigner votre adresse email.
Comme vous pouvez le voir sur la capture d’écran ci-dessus, ce sont des petits bouts de codes qui vont générer le contenu des emails que vous enverrez. MailChimp appel ça des « Merge Tags ». Si vous souhaitez personnaliser davantage cet email vous pouvez consulter la liste des Merge Tags qui concerne le RSS, sur cette page : https://kb.mailchimp.com/merge-tags/rss-merge-tags.
Comme exemple, voici à quoi ressemble le thème de ma newsletter :
Quelques explications :
- *|RSSFEED:TITLE|* > Il s’agit du code pour afficher le titre du dernier article publié. J’y ai également insérer un lien conduisant vers ce même article, à l’aide du code : *|RSSFEED:URL|*.
- *|RSSITEM:CONTENT|* > Ce code permet donc de faire apparaître le contenu du dernier article.
- J’ai mis en place le bouton bleu à l’aide des outils proposés à droite. Dans ce bouton j’ai donc inséré un lien vers le dernier article, à l’aide du code : *|RSSFEED:URL|*.
- *|RSS:RECENT|* > Ce code permet donc d’afficher une liste des 5 derniers articles publiés sur le blog. Ça permet de proposer plus de choix donc j’ai trouvé cette fonctionnalité très intéressante.
Et donc les abonnés de Jeweb.xyz verront ce résultat :
Elle vous plait ma newsletter ? 🙂Si c’est le cas n’hésitez pas à vous y inscrire en cliquant ici.
Quelques réglages à faire pour le flux RSS des blogs WordPress
Donc voici quelques informations supplémentaire pour les blogueurs sur WordPress.
Les images de vos articles ne s’affichent pas dans vos mails
Si vous utilisez WordPress, il y a de fortes chances pour que les illustrations de vos articles n’apparaissent pas dans vos newsletters. Car, par défaut WordPress n’affiche pas les images dans le flux rss. Bien entendu il existe un plugin (et même plusieurs) conçu pour résoudre ce problème.
Il s’agit du plugin : Featured images in RSS & MailChimp Email.
Donc voila c’est le plugin que j’ai utilisé personnellement pour faire apparaître l’image principale de mes articles dans mes newsletters MailChimp. Très facile à configurer, il y a juste à choisir la dimension des images puis l’emplacement.
Vérifier que le flux rss reprend seulement l’extrait des articles
Il est généralement préférable d’envoyer seulement l’extrait des derniers articles dans les newsletters. Pour vérifier que c’est bien le cas sur WordPress il faut aller dans les réglages :
Supprimer/Personnaliser la phrase qui s’affiche après chaque article
Si vous utilisez WordPress, vous remarquerez peut-être une petite phrase apparaître en bas de chaque article présenté dans vos newsletters. Une phrase qui ressemble à ceci :
Cet article [Titre de l’article] est apparu en premier sur [Nom du blog].
Cette phrase n’est pas très pertinente quand elle s’affiche dans une newsletter. Pour la supprimer ou personnaliser il faut aller dans : « (Yoast) SEO > Avancé > Rss ».
Créer une série d’emails automatique avec MailChimp
MailChimp est un autorépondeur, il permet donc de programmer et d’envoyer des séries d’emails automatiquement à chaque nouvel abonné.
Contrairement aux emails automatiques basés sur le flux RSS, les séries d’emails dont je vous parle servent principalement à proposer des offres ou des contenus différents des articles que l’on publierai sur un blog.
Pour créer une série d’emails automatique il faut aller sur MailChimp puis dans : Campaigns (en haut à gauche) > Create Campaign > Create an Email > Automated > Date Based > List added date.
Ensuite vous arriverez sur une page où vous pourrez décider du nombre d’emails que vous souhaitez envoyer :
Puis vous devrez choisir le temps d’intervalle entre deux mails, déterminer l’heure d’envoi également et enfin éditer le contenu et le design de chaque email en fonction de vos besoins.
Conclusion MailChimp
Cet article montre bien que MailChimp est un outil vraiment très complet pour un autorépondeur gratuit. Difficile de trouver mieux pour commencer dans l’email marketing ou même simplement créer une newsletter pour un blog.
Je pense avoir fait le tour du sujet. Si vous avez des questions/remarques n’hésitez pas à les poster dans les commentaires ci-dessous, je vous répondrai au plus vite et j’apporterai également des modifications à cet article si nécessaire. Vous pouvez également poster un commentaire si vous avez trouvé cet article utile, et dans ce cas j’en rédigerai d’autres dans le même genre.
Et enfin, si vous voulez être avertit lors des prochaines publications sur Jeweb vous pouvez vous abonner à sa page Facebook et/ou à la newsletter. 🙂

J’ai commencé à créer des sites en 2012 en parallèle du boulot que j’avais. En me formant – et surtout en faisant des erreurs – j’ai pu en faire mon métier à partir de 2015, notamment grâce à l’affiliation et au référencement naturel. Désormais je gère une douzaine de sites, et je partage occasionnellement quelques conseils ici, sur Jeweb.









































Merci beaucoup pour ce tuto précieux lorsque l’on commence avec Mailchimp et que l’on y connaît rien… J’ai tout de même une petite question. Vous dites de tester avant de l’activer. Mais est-ce possible de ne pas l’activer et la mettre de côté un certain temps?
salut
Avec tout ce que j’ai appris sur cette page je serais ingrat de partir sans laisser un commentaire
merci et tu as tout expliqué clairement comme si on regardait une vidéo
tu peux compter sur moi pour le recommander
merci, super blog
Merci pour cet article ! Exactement ce que je cherchais. Juste une chose, je n’arrive pas à afficher l’image malgré le plugin installé, ai-je omis une action ?
Merci beaucoup pour ton tuto, ca m’a bien aider 🙂
Salut j’aime vraiment mais je voudrais aussi savoir si je pouvais moi même chercher des mails ça et là puis les coller afin de leurs balancer des message
Merci beaucoup ! Quand on utilise pas souvent MailChimp et qu’on doit s’y remettre, c’est la galère ! Mais grâce à cet article, tout est nickel, donc vraiment merci !